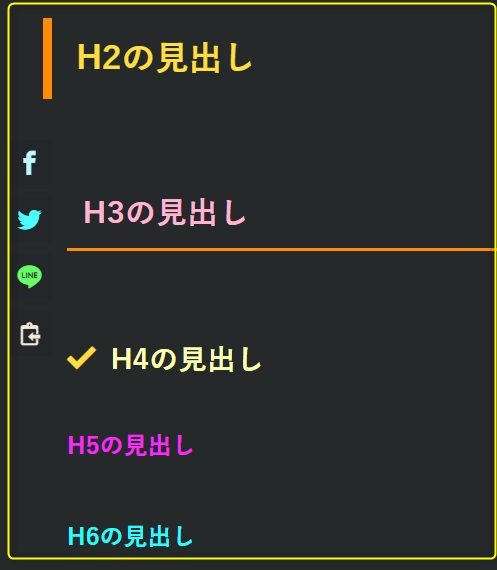
SWELLの見出しの文字色は白ですが、これを好みの色に変更します。
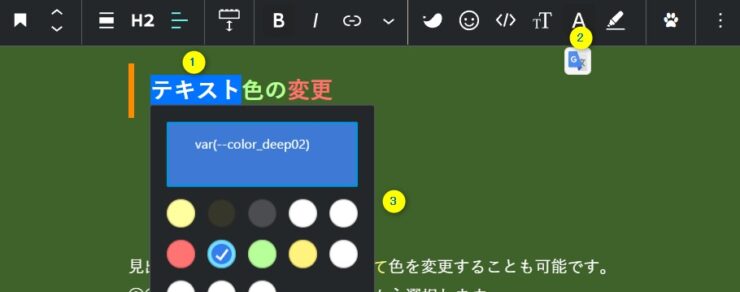
テキストを選択して色を変更することも可能です。
興味があるところを読む
デザインの設定
SWELLでデザイン変更できる「見出し」は、h2、h3、h4の3つです。
ダッシュボードのメニューから・・・
■外観>カスタマイズ>投稿・固定ページ>コンテンツのデザイン
とクリックしていきます。
このメニューの中にあるを「見出しのデザイン設定」でh2~h4の見出し設定を変更できます。
色の変更(CSSを追加)
以下のコードをCSSに追加します。
「h2」の部分を「h3」や「h4」に変更すれば見出しレベルの指定が可能です。
カラーコードは16進数で指定します。こちらにカラーチャートがあります。
.post_content h2 {
color:#E97500;
}CSSへの追加方法
ダッシュボードのメニューから・・・
■外観>カスタマイズ>追加CSS
下の方にコードを入力するテキストBOXが有るので、そこに記入してください。
こちら↓は当サイトの見出しのカラーコードです。
.post_content h2 {
color:#E97500;
}
.post_content h3 {
color:#7D0C1E;
}
.post_content h4 {
color:#845312;
}
.post_content h5 {
color:#FF00FF;
}
.post_content h6 {
color:#00FFFF;
}
テキスト色の変更
見出しのテキストを選択しておいて色を変更することも可能です。
①テキストを選択、②をクリック、③色候補BOXから選択。



コメント