ブログで良く見かける、サイドバーのカテゴリー表示。
プラグインを使えばカテゴリー表示の順番も入れ替え可能です。
とても簡単に実装できるのでご紹介します。

サイドバーのカテゴリー表示とは
サイトの右側にカテゴリーの一覧を表示させます。
カテゴリーの並ぶ順番は、プラグインでD&Dで入れ替えます。
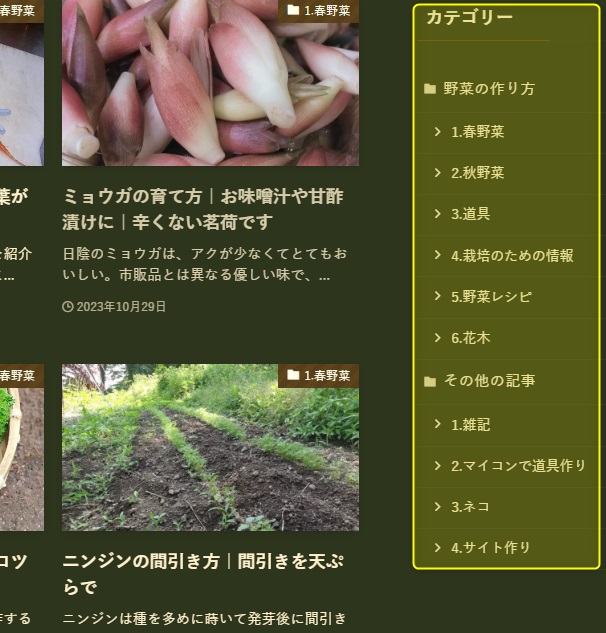
こんな見た目にします(当サイトのTOPページ)。
手順
色々と細かい設定もできますが、まずは単純に表示させましょう。
アレコレいじってれば分かります。
なおWordPressもSWELLもデフォルト状態として説明しています。
サイドバーにカテゴリーを表示する
ダッシュボードから・・・
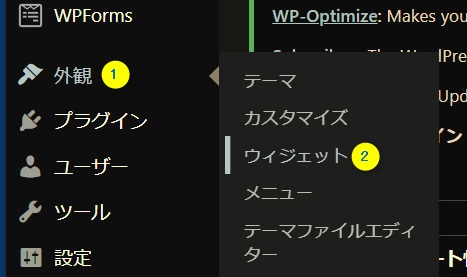
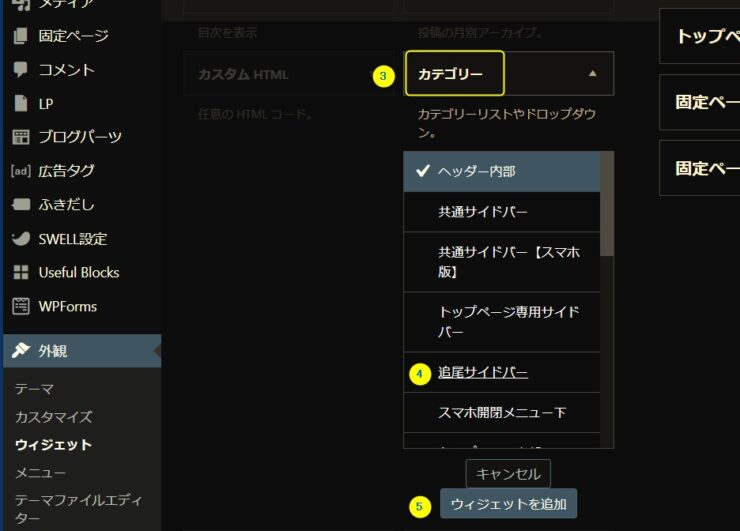
■外観>ウイジェット
とクリックします。
少しスクロールすると画面の真ん中辺に「カテゴリー」があります。
③これをクリックして、使いたいウイジェットを選びます。
ここでは「④追尾サイドバー」を選んでます。
⑤をクリックして追加。
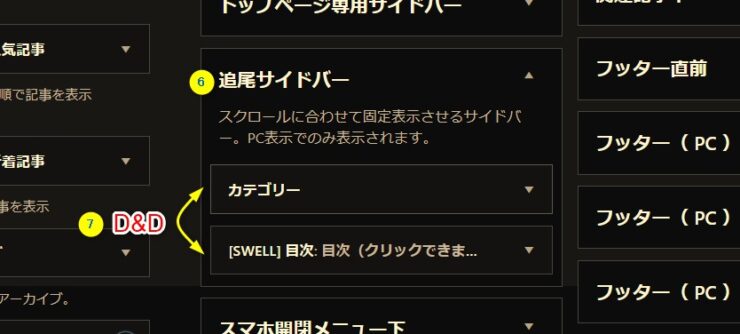
続いて少し右にある⑥「追尾サイドバー」をクリックし
⑦D&Dで上下の表示順を決めます(この例では追尾サイドバーにSWELL目次も入ってます)。
キャッシュをクリアする
以上でサイドバーへの表示は出来てます。
ただ表示に反映されない場合があるので、SWELL設定からキャッシュをクリアしてください。
ダッシュボードから・・・① → ② → ③(ここでエンター) → ④(もう一度エンター)
以上でキャッシュがクリアされました。
サイトを表示してリロード(再読込)して確認します。
もしカテゴリーの並び順が気に入らない場合は、下記の記事を参照してください。

カテゴリーの並び順の変更
以上でサイドバーへの表示は出来ました。
続いてカテゴリーの表示の順番を変更します。
プラグインを使えば簡単です(サイトの表示速度には影響しないプラグインのようです)。
ダッシュボードから・・・
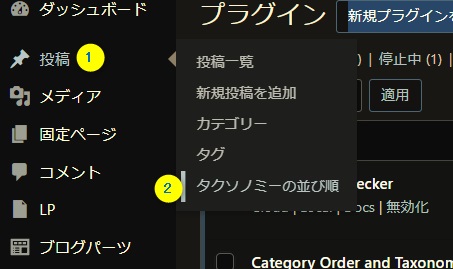
■プラグイン>新規プラグインを追加
とクリックし、検索窓に
Category Order and Taxonomy Terms Order
を入力、インストールして有効化してください。
有効化するとダッシュボードの①「投稿」メニュー内に②「タクソノミーの並び順」という項目が追加されます。
これをクリック。

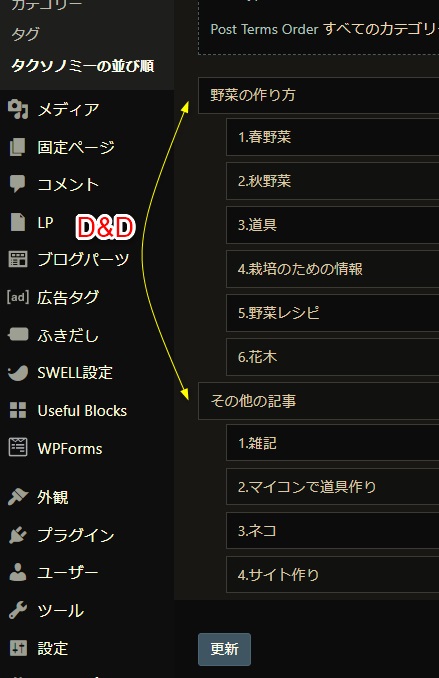
カテゴリーの一覧が表示されるので、D&Dで好きな位置に移動します(下側の項目を上に移動する方が操作しやすいようです)。
なお階層内の項目も移動可能です。
OKなら「更新」をクリック。
サイトを確認します(表示に反映されない場合は、キャッシュをクリア)。

目で見て確認
最後によく確認します。
OKならバックアップを取って終了。
お疲れ様でした。
ページ別にサイドバー表示をON/OFFする
特定のページ(固定ページ、投稿ページ、タグページ)だけサイドバーの表示・非表示をON/OFFすることができます。
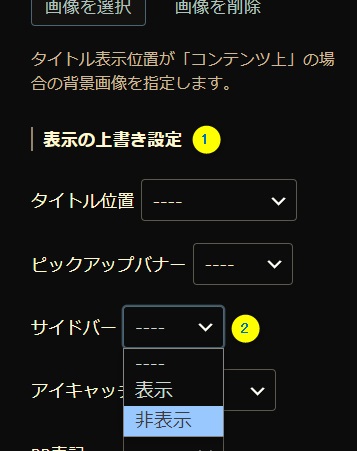
例えば固定ページ「privacy policy」のサイドバーを非表示にしたい場合は、privacy policyの編集画面を開き、編集画面の右側メニュー下部に表示される①「表示の上書き設定」内の②サイドバーで「非表示」を選択します。
ページの種類別にサイドバー表示をON/OFFする
サイドバーのON/OFFをページの種類に応じて切り替えることもできます。
ダッシュボードから・・・
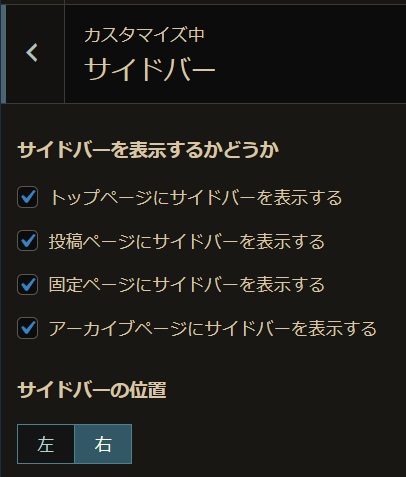
■外観>カスタマイズ>サイドバー
とクリックすると下の画面が表示され、ページの種類別に表示・非表示を指定できます。








コメント