「お問い合わせ」用のプラグイン Contact Form 7 が不調なので WPForms と交換しました。
例の赤枠のエラー「メッセージの送信に失敗しました」が出た。
この記事は最小の手間での設置法です。詳細を知りたい場合は検索を参照して下さい。
なお記事の画像はダークモードを使用しています(クリックで拡大)。


完成した「お問い合わせ」。
スポンサーリンク
WPFormsの設定
Contact Form 7でも「SMTP経由でなら送信できるだろう」と思い WP Mail SMTP を追加したのですが、やはり送信できませんでした。
この WP Mail SMTP を入れたときに、おまけで WPForms も入っており、試しに使ってみたらあまりに簡単!!
また設定もとても簡単でした。
はじめにWPFormsプラグインをいつも通りにインストールし、有効化してください。

前準備(reCAPTCHA)
先にreCAPTCHAのキーをセットとしておく方が簡単に終わります。
その他のreCAPTCHA関連設定。
reCAPTHAキーの入手方法
reCAPTCHAにログインし①②と進みます。
①画面中程の「reCAPTCHAのキー」右側の▽をクリックすると、キーが表示されます。
②③を使ってキーをコピーします。
reCAPTHAキーをペースト
WordPressに戻り・・・
■ダッシュボード>WPForms>設定>画面上部のCAPTCHAタグ>reCAPTCHA
と進みます(下図参照)。
①~④とクリック。
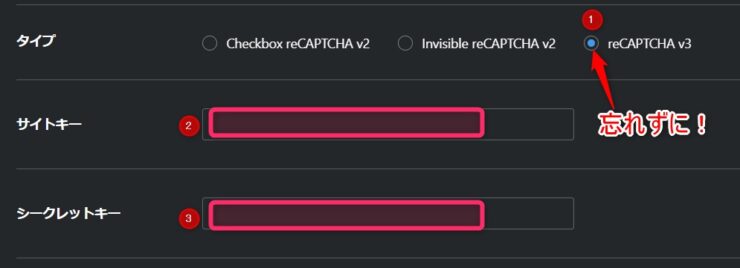
④をクリックすると画面下側にreCAPTCHAキーの入力ダイアログが開きます。
開いた入力ダイアログに、reCAPTCHAのキーを入力(ペースト)します。
「reCAPTCHA v3」のチェックを忘れずに!
最後に「設定の保存」をクリック。
「お問い合わせ」の作成
以上で前準備が終わりました。
ここではブロックを作ります(「お問い合わせ」ページで使うブロックです)。
※私はWPFormsのブロックは「お問い合わせページ」にしか使わないので(コメントの入力にはSWELL内蔵を使用)、その設定方法です。
ブロックの作成
■ダッシュボード>WPForms>新規追加
と進みます・・・「行きましょう!」のメッセージが表示されるのでクリック。
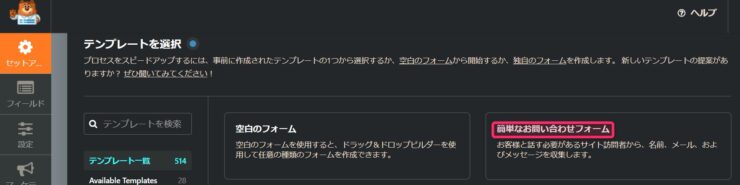
赤枠をクリック。
「テンプレートを使用」を選択。
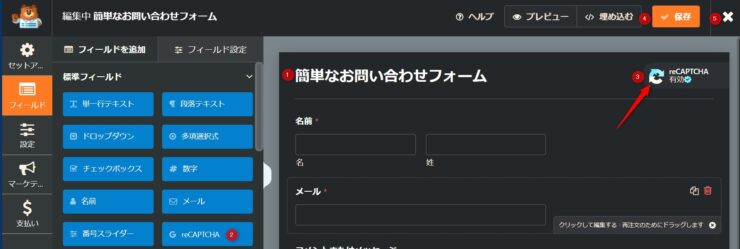
①をクリックしてフォーム名を決めます(私は元のまま)。
②をクリックすると注意のメッセージが出ますが無視。
③にreCAPTCHAロゴが出ます。
④保存して⑤閉じます。

「お問い合わせ」ページを作る
■ダッシュボード>固定ページ>新規追加
と進みます。
タイトル「お問い合わせ」を入力してからブロックを追加します。
ブロックの検索窓に「WP」と入力すると、WPFormsブロックが出てきます。
フォームを選択。
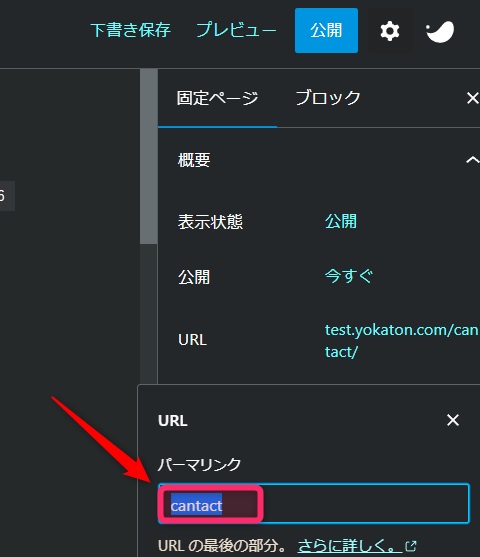
パーマリンクを忘れずに「contact」に変更します。
公開します。
↓これが完成品。
送信テスト
「お問い合わせ」から送信すると規定のメッセージが表示されます。
メールが受信されることも確認してください。
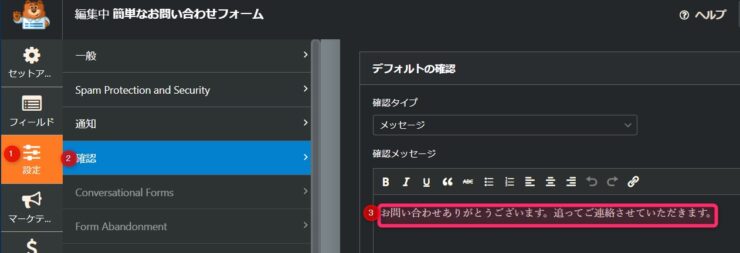
規定のメッセージは変更可能です。
①②と進み③で入力します。

その他の設定
これ以外にも多数の項目を設定可能です(後日追記します)。
↓↓ こちらのサイトに詳細に書いてあるので参照してください。














コメント