ジャンルとは異なる目線を提供できるタグ。
プラグイン無しで表示可能です。

タグの使い途
最初の頃はジャンル分けしてれば十分かと思ってました。
例えば筆者のサイトなら「野菜」と「その他」でジャンル分けしてます(もう少し分けてますが)。
でも「キャベツのことだけをもっと知りたい」人が来たときに、これじゃ記事を探しにくいですよね?
そこでタグの出番です。
記事に同じタグを付けておくと、一発で関連記事を纏めて表示できます。
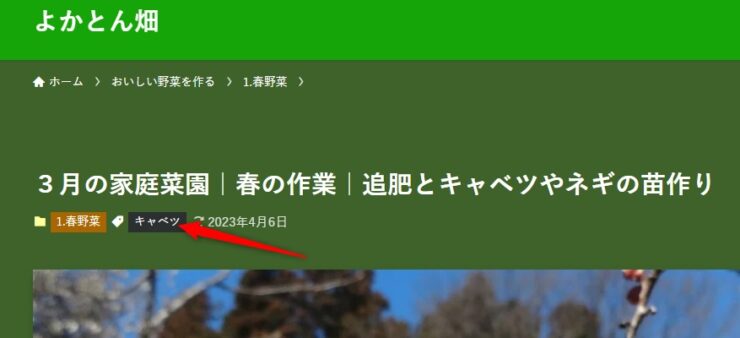
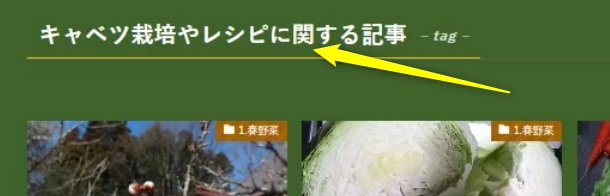
↓このページを表示し、タイトル直下の赤矢印の「キャベツ」をクリックしてください。

赤矢印をクリックすると・・・
キャベツ関連の記事だけ一挙に表示。
おお~!
タグの設定方法
こうするためにはあれこれやることがあります。
1,まずタイトル直下にタグ(キャベツ)を表示させる設定をします。
2,次にタグを作ります。
3,そして作ったそのタグを各記事に埋め込みます。
は~面倒くさい・・・けど、一度やれば覚えますから頑張ってください。
1,タイトル直下にタグを表示させる方法
タイトル直下に「キャベツ」が表示されるようにする。
これは一度だけやれば終わりです。
ダッシュボードのメニューから・・・
■外観>カスタマイズ>投稿・固定ページ>タイトル
と進み、「タイトル下にタグを表示する」をチェック。
2,タグを作る方法
続いてタグを作ります(ここでは「キャベツ」と言う名前のタグを作る)。
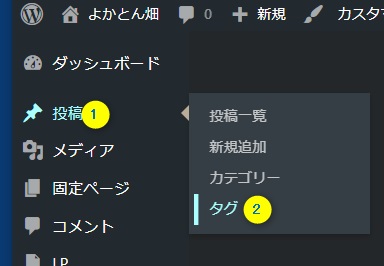
ダッシュボードのメニューから・・・
①投稿 → ②タグ と進みます・・・投稿メニューに「タグ」なんて有ったんすね(^^;
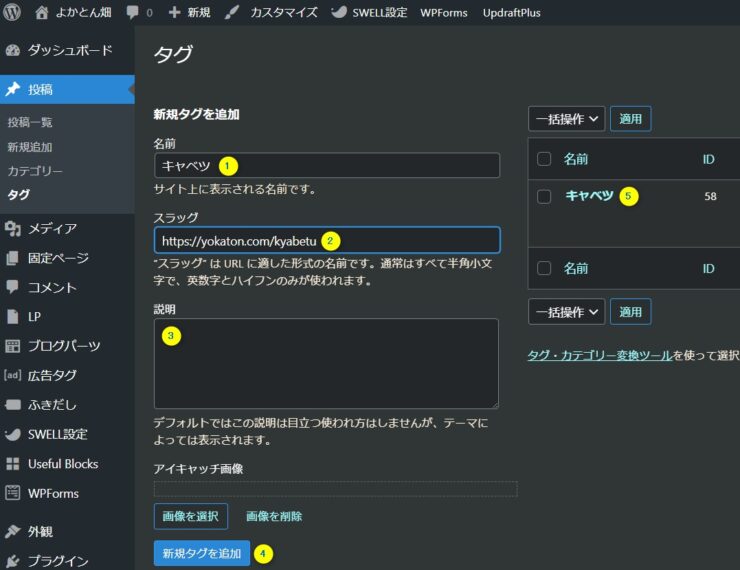
続いてタグを作ります。
①タグ名を入力し
②スラッグを入力(URLを頭に付ける)
③説明は不要です(後で付ける)
④新規タグを追加
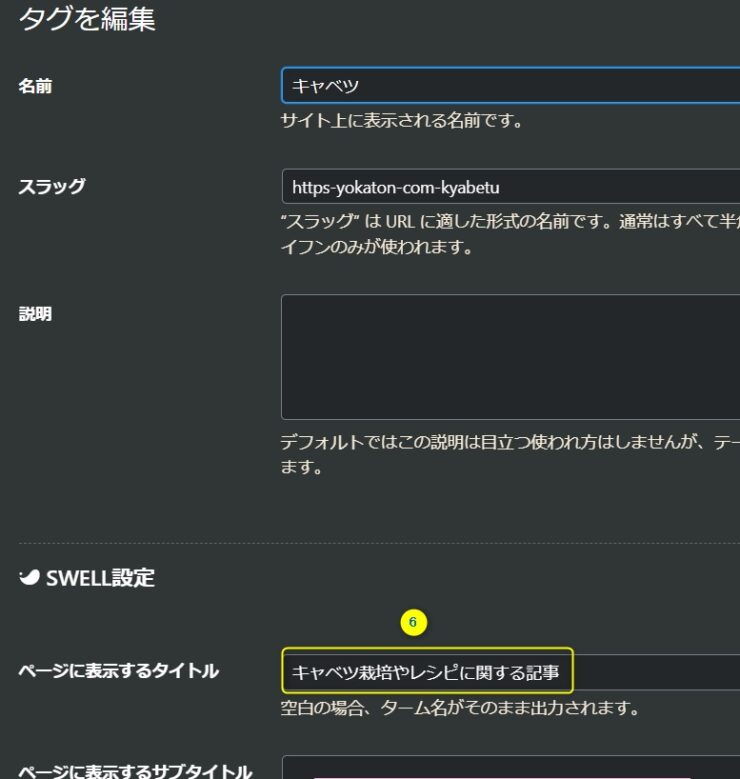
⑤追加したタグ名が表示されるので、これ(キャベツ)をクリック

⑥ここで説明文を入力します。
説明文はここに表示されます。
3,作ったタグを記事に埋め込む方法
いつもの投稿方法で記事を書きます。
ダッシュボードのメニューから「投稿」をクリック。
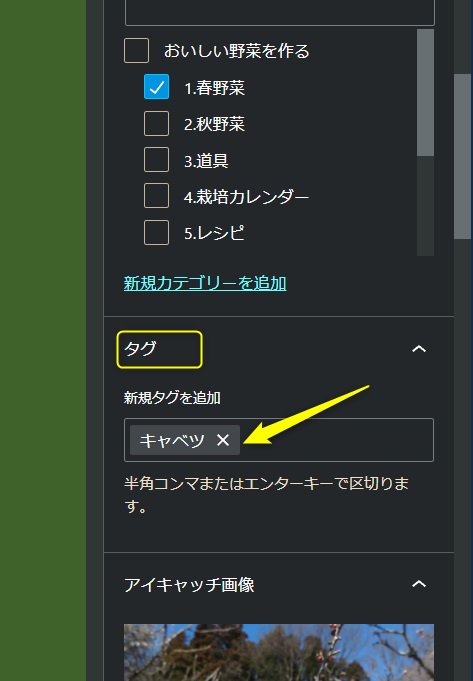
ここで右サイドを良く見ると「タグ」を設定する欄があります(ジャンル指定の直ぐ下)。
さっき作ったタグ名(キャベツ)を入力します。
これでタイトル直下に「キャベツ」タグが表示されます。
一度使ったタグは記憶され、次回はタグを選択するだけで済むようになります。
ここに表示される。
まとめ
お疲れ様でした。
慣れればタグの設定は簡単だと思います。
ただタグ名の決め方と、どの記事にタグを付けるかは結構奥が深そう。
やたらタグ付けすると結局探しにくくなって「サイト内検索した方が良い」となる可能性有り。
恐らくジャンル名と被らない、横方向の連携が役立つかなと思います。
「見たい記事は勝手に検索したら良いじゃん」が一番簡単なんですよね。
でもタグを提示することで、お薦めの記事に誘うことが出来ます。
「ダンナ、こっちにもっと凄い食いものがありますぜ」みたいな。
内部リンクやジャンル一覧へのリンクも良いですが、それとはまたちょっと違った案内方法です。










コメント