おしゃれなデザインを作りやすいワードプレステーマ「SWELL」の表示速度を最速に設定します。
この記事の速度を測ってみてください → PageSpeedInsights
この速度を出すための設定です(速度に影響のあるreCAPTCHA、アドセンス、WebPも設定します)。
※このページの画像はダークモードで取得しています(クリックで拡大します)。


最高速度を目指す
「サイト表示の最速」を狙います(2024/2 現在は画像が増えたので速度がやや低下してます)。
PageSpeed Insights(速度測定サイト)
1.まずプラグインを入れて速度測定。
2.続いて高速化のためのSWELL設定をして速度測定。
納得したらこの時点で最初のバックアップ・・・これで何かしくじっても「最高速度」の状態に戻れます。
※この後でアドセンス・reCAPTCHA・WebPを設定して更に速くします。
※Conohaサーバを使っているならこちらも設定します。
※画像(広告)が変化しない場合はこちらをご覧ください。
プラグインの追加と削除
使用するプラグインにより速度が変わります。
※Site Kitプラグインは、アドセンスに合格したら削除してください。
※オレンジは公式推薦のプラグインです(使用法などはリンクを利用して下さい)。
- Broken Link Checker 外部リンク
リンク切れのチェック。
記事内にリンク切れがあるとメールで知らせてきます。
また切れたリンクには取り消し線が出ます。
週一回だけ動作するように設定します。 - ConoHa WING 自動キャッシュクリア 外部リンク
Conohaサーバー用のキャッシュクリアです。
記事の投稿時にサーバー上のキャッシュをクリアします。 - Duplicator 内部リンク
public_html全体のバックアップを自分のPC内に持つために使ってます。
サブドメインや他サーバーへの引越しにも使ってます。
サイトのサイズが大きくなるとDuplicatorは使えないので、現在は使っていません。 - Highlighting Code Block 外部リンク
シンタックスハイライト機能付きのコードブロックです。
プログラムのソースを表示するのに使ってます。 - Pochipp 内部リンク
アフィリエイトリンク作成用です。
AsistとセットするとAmazon内を検索するAPIが使えるようになります。 - SEO SIMPLE PACK 外部リンク
Googleアナリティクス、サーチコンソールのID設定用です。
このプラグインが内部で行うSEO対策は理解していません。 - SiteGuard WP Plugin 外部リンク
WordPress自体を不正アクセスから守ります。 - UpdraftPlus 外部リンク
バックアップ/復元をワンタッチで行います。
毎日のバックアップにはこれを使い、万一の場合はConohaサーバーの自動バックアップから復元します。 - Useful Blocks 外部リンク
記事作成に便利なブロックが追加されます。 - WebP Converter for Media 内部リンク
画像をWebPに自動変換します(軽くなる)。 - WPForms 内部リンク
「お問い合わせ」ページ用です(ContactForm7の代わり)。 - WP Revisions Control 外部リンク
下書きを大量に溜めないようにします。 - XML Sitemap & Google News 外部リンク
サイトマップの自動送信用です。 - Yoast Duplicate Post 外部リンク
記事の複製を行います。
私は新規記事は複製から作っています。 - Category Order and Taxonomy Terms Order 内部リンク
サイドバーに表示したカテゴリーの並び順を変更します。 - Search Regex 外部リンク
全記事内の文字列検索 & 置換を行う場合に使います。 - Easy Updates Manager 外部リンク
WordPressが自動更新されるのを防ぐために使います。スポンサーリンク
SWELL設定
ここではSWELL設定のパラメータ変更で高速化を目指します。こちらを参照しています
「変更 → 速度計測」を繰り返して速度をアップしていきます。PageSpeed Insights
SWELL設定
■ダッシュボード>SWELL設定>「高速化」タブ
全部にチェックを入れます。
▲キャッシュ機能:全部チェック
▲ファイルの読み込み: 〃
▲遅延読み込み機能: 〃
▲画像等のLazyload:loading=”lazy”を使用する
▲スクリプトの遅延読み込み:以下のコードを入力します。こちらから頂きました
witter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,
pochipp/dist/js/update.js,
▲ページ遷移高速化
私の環境ではPrefetchをOFFにする方が高速化します(広告画像が表示されない場合もOFFにします)。
遷移高速化ー高速化の種類:使用しない
画像の削除
ここでは不要な画像を削除して高速化を目指します。
■外観>カスタマイズ>投稿・固定ページ>SNSシェアボタン
画面下部のシェアボタンを削除します。
■外観>カスタマイズ>投稿・固定ページ>トップページ>記事スライダー
スライダーを「設置しない」にします(これはかなり効き目があります)。
画像(広告)表示が乱れる場合
広告画像やリンク画像が表示されない(変化しない)場合の対処法です。
パラメータを変更した後で以下の操作をしてみて下さい。
■ダッシュボード>SWELL設定>リセット
キャッシュのクリア>キャッシュを削除
キャッシュのクリア(ブログカード)>キャッシュを削除
■ダッシュボード>SWELL設定>jQuery
「jQueryを強制的に読み込む」をチェック(速度には殆ど影響しません)。
速度を計測する
以上でSWELL側の高速化は終わりです。
プラグインを入れた直後の速度と比較してみて下さい。PageSpeed Insights
これでOKならUpdraftPlusでバックアップして下さい。
本記事は対モバイルで95~100です。
希に80程度のこともあります。
対デスクトップの表示速度は常に100です。

その他の作業
SWELL側の高速化が終わったら、速度に影響のある残りの設定を行います。
1.アドセンス設定(広告は重い)
2.reCAPTCHAの導入(速度に影響あり)
3.WebP自動変換(画像サイズの縮小) 内部リンク
これらの高速化作業が全部済んでからデザインなどに手を入れます。
アドセンス設定(手動広告)
アドセンスには二種類の広告があります。
自動広告と手動広告(広告ユニットと言う)です。
自動広告は使いません・・・何処に何個出てくるか分からない。
手動広告を使います・・・指定の場所に少数出す。
※サイト訪問者が間違って広告をクリックしないように配置します。
広告を貼るための手順です。
1.Googleアドセンスから広告コードを取得する。
2.それをSWELLに貼り付ける。
※このページの画像はダークモードで取得しています(クリックで拡大します)。
1.アドセンスから広告コードを取得
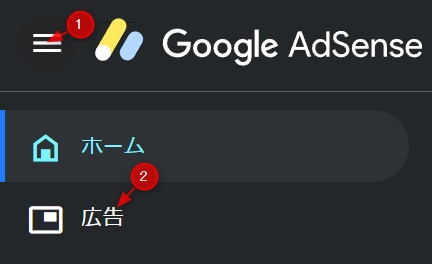
アドセンスにログインします。
①左上の三マークをクリックし
②「広告」をクリックします。
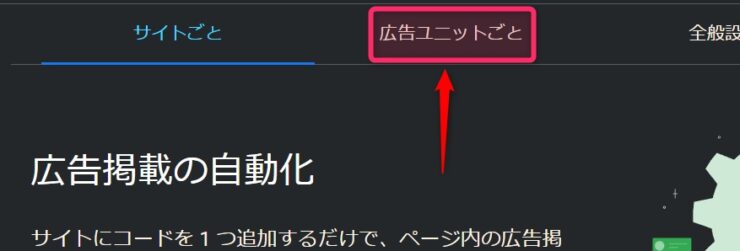
最初に表示されるページは「自動広告」用なので無視します。
画面上部の「広告ユニットごと」をクリックします。
これらをクリックして広告を作成すると、広告コードが取得可能になります。
私は赤枠三つの広告を使用しています。
どの広告も大差ないですが、実際に自分のサイトに貼り付けて確認して、好みの広告を見付けて下さい。
画面下方の右の<>マークをクリックすると、広告用のHTMLコードが表示されるので、コード下部の「コピー」でコピーして下さい。
2.SWELLに広告コードを貼り付ける
上で取得した広告コードをSWELLに貼り付けます。
貼り付ける場所は二カ所です。
1.記事内の好きな場所に広告を貼るための設定
記事の中に半角で[ad]と書くと、その場所に広告を貼る事ができますが、そのための設定です。
■ダッシュボード>SWELL設定>「広告コード」タブ
「記事内広告[ad]」内に広告コードを貼り付けます(ほかの箇所は触りません)。
「変更を保存」をクリック。
2.ブロックの境目に貼るための設定
どのブロックの境目に広告を表示するかの設定です。
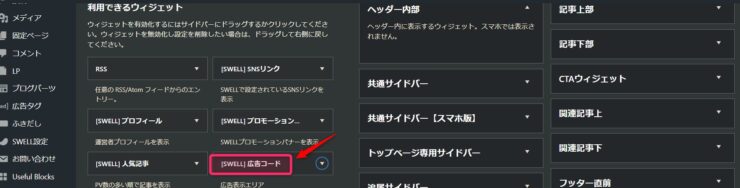
■ダッシュボード>外観>ウィジェット
[SWELL]広告コードをクリック。
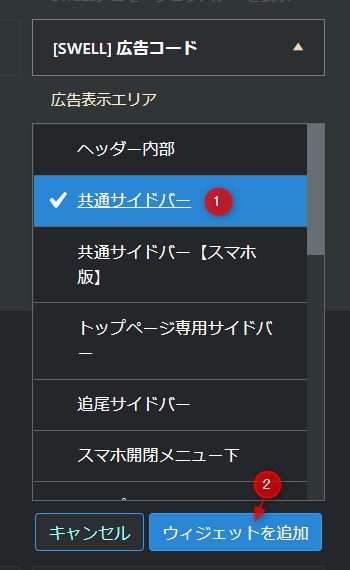
①広告を表示する場所を選び
②「ウィジェットを追加」をクリック。
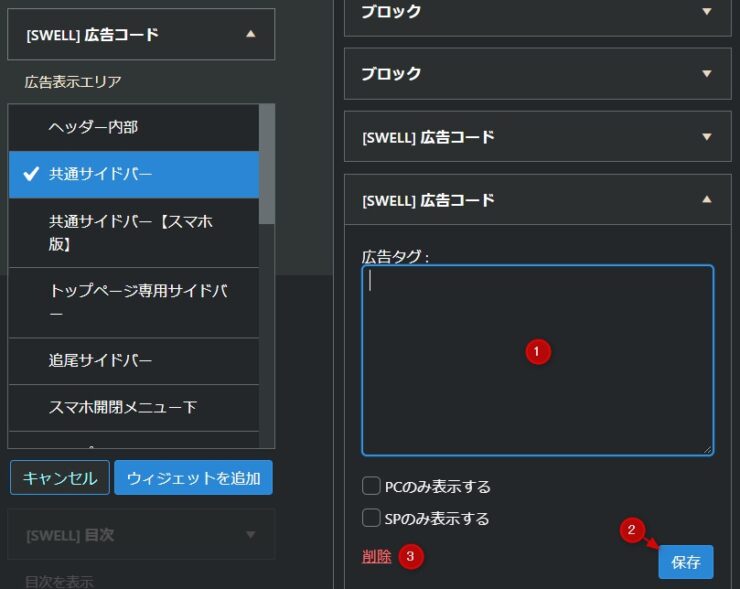
すると右側にこのような画面が出てきます。
①に広告コードを貼り付け
②保存します。
③「完了ボタン」が出てくるのでクリック。
以上でアドセンス広告を表示する位置の設定は終わりました。
実際の記事で確認してみて下さい。
記事内に半角で[ad]と書くと、そこに広告が表示されます。
指定した位置(ここではサイドバー)に広告が出ることも確認して下さい。
reCAPTCHAの設定
reCAPTCHAは速度への影響が大きいです。
以下の手順で設定します(最新の「reCAPTCHA v3」を使ってます)。
1.Googleに申請
2.reCAPTCHAキーの取得
3.キーをWordPressの「お問い合わせ」に設定
WPFormsを使っている場合はこちらをご覧ください。
4.reCAPTCHAのロゴマークを消す
5.指定ページだけ有効にする(速度対策)
reCAPTCHAのロゴマークは、画面右下のこれです。
最新のバージョンではユーザー認証が不要だし、それにロゴマークを消すこともできます。

1.Googleに申請
まずGoogleに申請を出します。
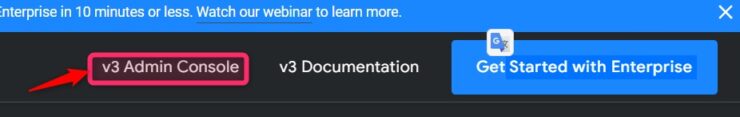
reCAPTCHAの管理コンソールへ行きます。ここから行けます
画面上部の赤枠部分をクリック。
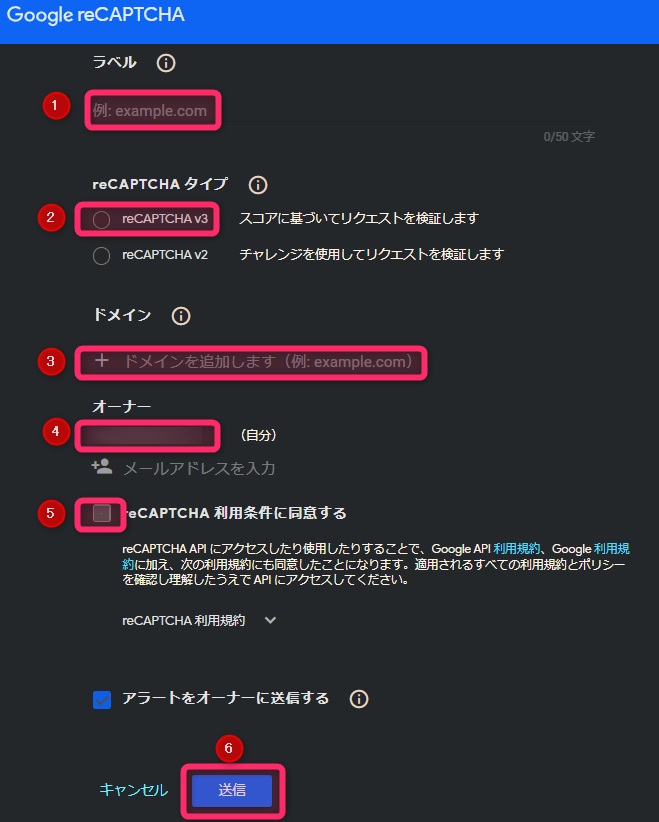
日本語のページに飛びますから・・・
①ラベル(サイト名などなんでもOK)を入力し
②「v3」を選択
③ドメインです(例:yokaton.com)
④メールアドレス
⑤同意のチェックを入れ
⑥送信。
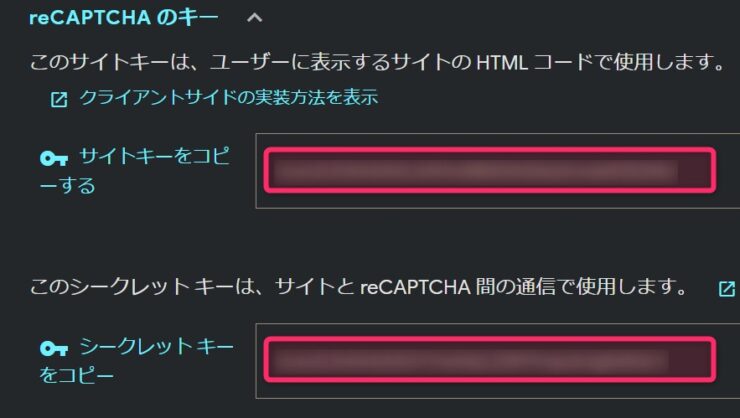
2.reCAPTCHAキーの取得
キーが二つ表示されるのでコピーします。
このキーはいつでも見られます(画面右上のギヤマークをクリックして「reCAPTCHA のキー」の右横の▽をクリック こちらを参照)。
3.キーをWordPressの「お問い合わせ」に設定
ContactForm7を使っている場合です。
WPFormsを使っている場合はこちらをご覧ください。
WordPressに入り・・・
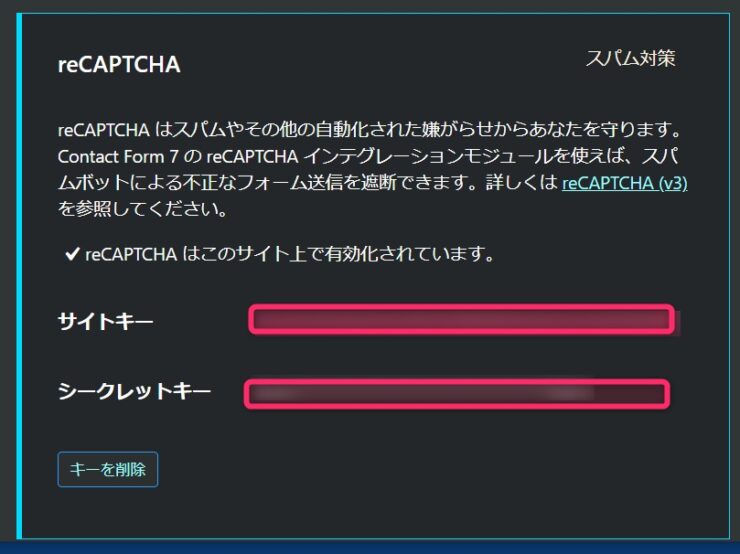
■お問い合わせ>インテグレーション
下方のreCAPTCHA枠内の「インテグレーションのセットアップ」をクリック。
ここに先ほどコピーしたキーをペーストします。
4.ロゴマークを消す
ロゴマークを消します。
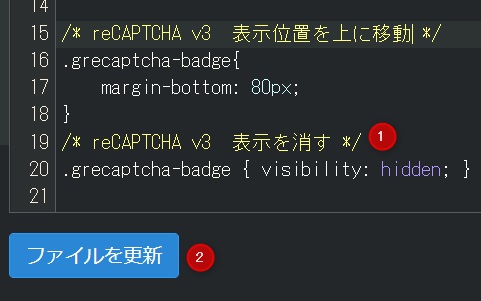
CSSへ以下のコードを追記します(マウスドラッグでコピーしてください)。こちらから頂きました
/* reCAPTCHA v3 表示を消す */
.grecaptcha-badge { visibility: hidden; }SWELLのCSSは・・・
■ダッシュボード>外観>テーマファイル>
①を確認し
②のstyle.cssの最下行にコードを追記します。
①コードを追記し
②ファイル更新をクリック。
5.指定のページだけ有効にする
reCAPTCHAは速度への影響が大きいので、なるべくなら反応させたくない。
と言う事で、ここでは「お問い合わせ」ページのみ有効に設定します。
なお functions.php に触るので、心配な方は事前にFTPなどで保存してください(パスは wp-content>themes>swell_child> )。
functions.phpに追記するのは以下のPHPコードです(マウスドラッグでコピーしてください)。こちらから頂きました
※「お問い合わせ」ページのURLの末尾が”contact”であることを確認してください(異なる場合は下記コードの”contact”部分をURLに合わせて書き直します)。
//reCAPTCHAのjavascriptを読み込むページをお問い合わせページのみにする
function load_recaptcha_js() {
//下の'contact'の部分はブログのお問い合わせページのURLの末尾を入れて下さい。普通は'contact'です。
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
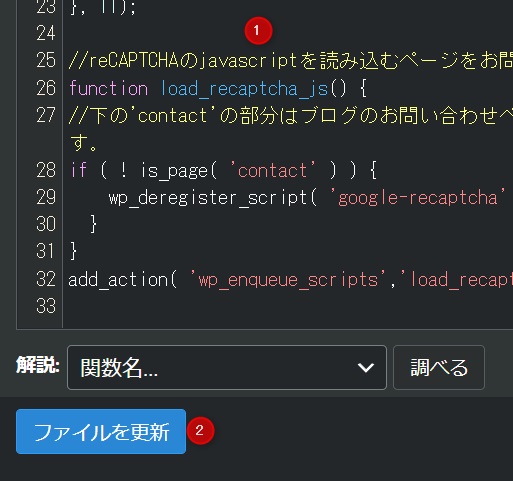
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );■ダッシュボード>外観>テーマファイル>
と進み・・・
①を確認し
②functions.phpの最下行にコードを追記します。
①コードを追記し
②更新ボタンをクリック。
WebPで画像縮小
別ページの記事です。
↓こちらのバナーリンクからジャンプできます。

以上で高速化は終わりです。
CSSを外していく処理などはしていませんが、ここまででも十分に高速化できていると思います。
ご苦労様でした。
※更に必要であればChromeのデベロッパーツールのカバレッジを見て、重いCSSを外すなどの処理を追加してください。
Conohaサーバの場合
Conohaサーバを使っているのなら、こちらも試す価値があります。
Conohaにログインして以下の設定をして下さい。
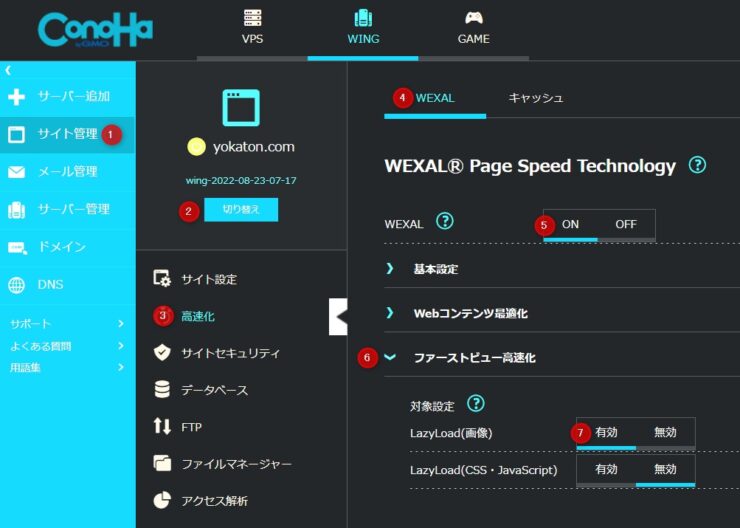
①サイト管理 → ②ドメインを選択 → ③WEXALをクリック → ④ONであることを確認 → ⑤ファーストビュー高速化をクリック → ⑥LazyLoadを有効にする

おまけ
以上で高速化のための設定は終わりです。
ここは「おまけ」の設定です(速度には無関係です)。
おまけ1:アナリティクスIDの設定
もしアナリティクスGA4を使っているのなら測定IDを設定します。
■ダッシュボード>SEO PCAK
①のタブを選択し
②に測定IDを入力します。
おまけ2:サーチコンソールIDの設定
もしサーチコンソールを使っているのなら認証IDを設定します。
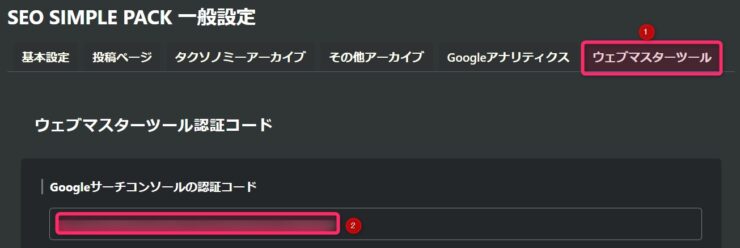
■ダッシュボード>SEO PCAK
①のタブを選択し
②に認証IDを入力します。




















コメント